【Google Chartsの利用方法】グラフ・チャートを表示する方法

Googleのサービスに、JavaScriptのライブラリを利用して、グラフやチャートなどを描画できるGoogle Charts(グーグルチャート)があります。
今回は、そのGoogle Chartsを利用し、サイト内にグラフを表示する簡単な例となります。
Google Chartsを利用しグラフを表示する例
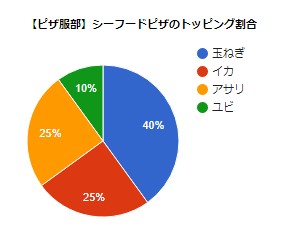
例では、Google Chartsを利用して次のような円グラフを作成しています。

以下、グラフを作成するソースコードの例となり、HTMLファイルに記述します。
また、ライブラリローダーの読み込み・スクリプトの部分は、bodyの最後に追加しても機能します。
<!-- ライブラリローダーを読み込み -->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
// 利用するGoogle Chartsのパッケージをロード後、グラフを描画する関数を呼び出し
google.charts.load(
'current',
{'packages':['corechart']}
)
.then(drawChart);
// グラフの設定・描画を行う関数
function drawChart() {
// グラフのデータを設定するインスタンスを作成
var data = new google.visualization.DataTable();
data.addColumn('string');
data.addColumn('number');
data.addRows([
['玉ねぎ', 4],
['イカ', 2.5],
['アサリ', 2.5],
['ユビ', 1]
]);
// グラフのオプションを設定
var options = {
'title':'【ピザ服部】シーフードピザのトッピング割合',
'width':400,
'height':300
};
// グラフを描画するためのインスタンスを作成
var chart = new google.visualization.PieChart(document.getElementById('google_chart'));
// グラフにデータ・オプションをセットして描画
chart.draw(data, options);
}
</script>
<!-- グラフを表示 -->
<div id="google_chart"></div>Google Chartsを利用したコードについて
以下、上記ソースコードの説明となります。
ライブラリローダーを読み込み
まず、Google Chartライブラリを利用するため、ライブラリローダーを読み込んでいます。
上記ソースコードでは1行目からの次の箇所となります。
<!-- ライブラリローダーを読み込み -->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>Google Chartライブラリを読み込み、グラフを描画する関数を実行
次に、利用するGoogle Chartライブラリを読み込み、その後にグラフを描画する関数を実行します。
上記ソースコードでは6行目からの次の箇所となります。
// 利用するGoogle Chartsのパッケージをロード後、グラフを描画する関数を呼び出し
google.charts.load(
'current',
{'packages':['corechart']}
)
.then(drawChart);Google Chartsのパッケージを読み込む方法
利用するGoogle Chartsのパッケージを読み込むには、google.charts.loadメソッドを利用します。メソッドの引数は以下となります。
第1引数は、バージョンを指定します。例のように 'current'を指定すると、最新の公式バージョンとなります。
第2引数は、ロードするGoogle Chartsのパッケージ設定をオブジェクトで指定します。パッケージの種類を指定するには、オブジェクトのキーを'packages'として値を配列で指定します。
例では、値を'corechart'と指定しています。'corechart'では基本的なグラフ・チャートを利用でき、棒・列・線・面積・階段状面積・バブル・パイ・ドーナツ・コンボ・ローソク足・ヒストグラム・散布図を描画できます。
また、第2引数のオブジェクトで指定できる設定は、その他にもあります。詳しくは文末の参考サイト内を確認してみてください。
グラフを描画する関数を実行する方法
グラフを描画する関数は、Google Chartsのパッケージを読み込んだ後に実行する必要があり、その方法はいくつかあります。
今回は、google.charts.loadメソッドが返すPromiseを利用しているため、thenメソッドの引数にグラフを描画する関数を指定し、関数を実行しています。
グラフの設定・描画を行う関数を作成
グラフの設定・描画を行う関数を作成します。
上記ソースコードでは13行目からの次の箇所となります。
// グラフの設定・描画を行う関数
function drawChart() {
// グラフのデータを設定するインスタンスを作成
var data = new google.visualization.DataTable();
data.addColumn('string');
data.addColumn('number');
data.addRows([
['玉ねぎ', 4],
['イカ', 2.5],
['アサリ', 2.5],
['ユビ', 1]
]);
// グラフのオプションを設定
var options = {
'title':'【ピザ服部】シーフードピザのトッピング割合',
'width':400,
'height':300
};
// グラフを描画するためのインスタンスを作成
var chart = new google.visualization.PieChart(document.getElementById('google_chart'));
// グラフにデータ・オプションをセットして描画
chart.draw(data, options);
}グラフで利用するデータ・オプションを設定
グラフで利用するデータを定義する方法はいくつかありますが、今回はgoogle.visualization.DataTableクラスのインスタンスを利用しています。
グラフのデータの定義にはインスタンスのメソッドを利用します。グラフの種類によって指定するデータは異なり、例では、円グラフ用のデータを指定しています。
また、グラフにはオプションをオブジェクトで指定することもできます。例では、グラフのタイトル・高さ・幅をオプションで設定しています。
グラフのデータ・オプションを設定する方法の詳細は、以下のリンク先を参考にしてみてください。
グラフを描画するためのインスタンスを作成
グラフを描画するには、まず、グラフの種類によって異なるインスタンスを作成します。そのインスタンスの引数は、グラフを表示するHTML要素を指定するため、要素にアクセスするメソッドとなります。
例では、円グラフを描画するgoogle.visualization.PieChartクラスのインスタンスを作成し、引数にはidの属性値に'google_chart'をもつ要素にアクセスするメソッドを指定します。
そして、グラフの描画はインスタンスのdrawメソッドで行います。その際に、drawメソッドの第1引数にグラフのデータを、第2引数にオプションを指定します。
グラフを表示するHTMLの要素を追加
グラフを表示するにはHTMLの要素を追加します。
例では、上記で設定したように、idの属性値に'google_chart'を持つ要素内にグラフを表示しています。
上記ソースコードでは41行目からの次の箇所となります。
<!-- グラフを表示 -->
<div id="google_chart"></div>
