YouTubeの埋め込みコードを取得し、サイトやブログへ埋め込む方法|iframe

今回は、YouTube動画の埋め込みコードを取得し、サイトやブログ内へ動画を埋め込む方法となります。
YouTubeの埋め込みコードを取得し、サイトやブログへ埋め込む方法
以下、手順となります。
- まずは、YouTubeへアクセスし、埋め込みコードを取得したい動画を表示します。
- 動画の右下部にある「共有」を選択します。

- 共有メニューが表示されるので「埋め込む」を選択します。

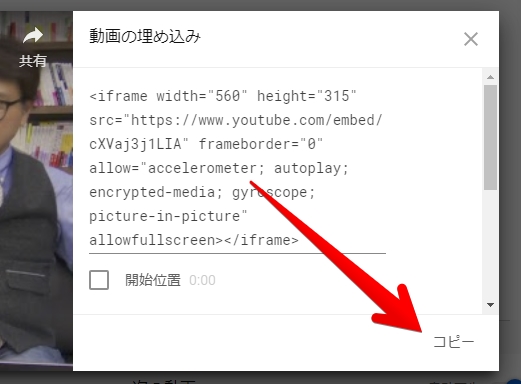
- 埋め込みコード(iframeタグ)が表示されるのでコピーをします。

表示される埋め込みコードの画面。右下の「コピー」を選択すると埋め込みコードをコピーできます。また、「開始位置」の項目から任意の開始位置を設定できます。 - コピーした埋め込みコードを、サイトやブログのHTML内にペーストします。
YouTubeの再生リストを埋め込む場合
YouTubeでは通常の動画の埋め込みの他に、複数の動画をまとめた再生リストというコンテンツを埋め込むこともできます。
詳しくは以下のリンク先を参考にしてみてください。
埋め込んだYouTube動画をアスペクト比を維持してレスポンシブにする方法
サイトやブログ内に埋め込んだYouTube動画をデバイスサイズにより可変させる際に、アスペクト比(長辺と短辺の比率)を維持してレスポンシブとする方法については、以下のリンク先を参考にしてみてください。