【VSCode】選択範囲を囲んでタグを追加する設定方法|Emmetのショートカット・HTMLタグの例

Windows・Macなどで利用できる無料ソースコードエディタのVisual Studio Code(以下、VSCodeと表記)では、Emmetと呼ばれるテキストエディタ用プラグインをデフォルトの状態で利用できます。
今回は、選択範囲を囲んでタグを追加できるEmmetの機能を、ショートカットに設定して利用する方法となります。
【VSCode】選択範囲を囲んでタグを追加するショートカット|Emmet
選択範囲を囲んでタグを追加できるEmmetの機能を、ショートカットに設定する方法は以下となります。
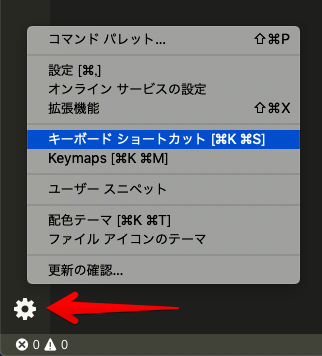
- VSCodeの画面左下にある歯車アイコンをクリックし、表示されるメニューから「キーボードショートカット」を選択します。

画面左下にある歯車アイコンを選択した状態 - 「キーボードショートカット」画面上部の検索ボックスで、「editor.emmet.action.wrapWithAbbreviation」を検索します。

「キーボードショートカット」画面内の上部にある検索ボックス - コマンド「editor.emmet.action.wrapWithAbbreviation」が表示されるので、ダブルクリックします。
- 入力ボックスが表示されるので、任意のショートカットキーを入力しEnterキーを押します。
上記手順により、選択範囲を囲んでタグを追加できるEmmet機能を、ショートカットキーに設定できます。
また、ショートカットキーの設定方法については、以下のリンク先を参考にしてみてください。
選択範囲を囲んでHTMLタグを追加する例
上記を設定すると、次のように選択範囲を囲んでタグを追加できます。
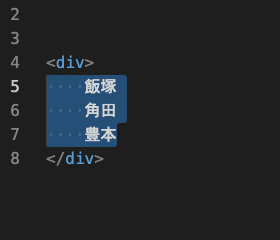
- 囲みたい範囲を選択し、設定したショートカットキーを入力します。

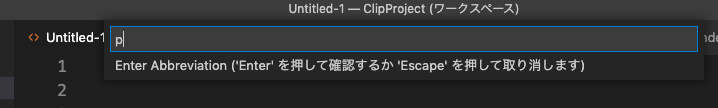
- 画面上部に入力ボックスが表示されるので、Emmetの入力方法で囲みたいタグを入力して「Enter」を押します。

例ではpタグで囲むためpを入力
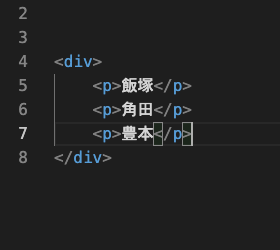
それにより、以下のように選択した範囲を囲んでHTMLタグを追加できます。

行ごとにタグを追加する場合
以下のように、選択範囲に対して行ごとにタグを追加する場合は、入力ボックスに タグ名*(アスタリスク)を入力して「Enter」を押します。例では p* を入力しています。

Emmetの基本的な入力方法などは以下のリンク先を参考にしてみてください。


