【WordPress・ビジュアルエディタ】テーブル(table)を挿入するボタンの追加

WordPressでは本文を編集する際に、ビジュアルエディタ(TinyMCE)が利用できます。
そのビジュアルエディタ内のツールバーには、リスト(ul, li)や引用(blockquote)など、指定したタグを挿入できるボタンがありますが、今回は、そのツールバーの中にテーブル(table)の構造を挿入するボタンを追加するカスタマイズとなります。
※今回のビジュアルエディタのカスタマイズは、以前のバージョンのWordPressで利用されていたクラシックエディタでのカスタマイズとなります。また、以下のプラグインを利用することでクラシックエディタに戻すことが可能です。
Classic Editor – WordPress プラグイン | WordPress.org
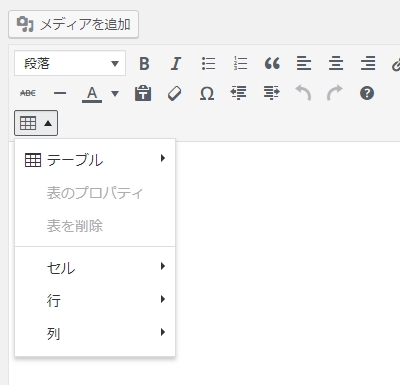
ビジュアルエディタに、テーブル(table)の構造を挿入するボタンを追加する例
今回のソースコードでは、ビジュアルエディタのツールバーにテーブルの構造を挿入するボタンを追加します。

ソースコードの例は以下となり、functions.phpに記述します。
function my_mce_plugins($plugins) {
// テーブルの構造を挿入することができるJavaScriptをプラグインとして追加
$plugins['table'] = 'https://cdnjs.cloudflare.com/ajax/libs/tinymce/4.7.4/plugins/table/plugin.min.js';
return $plugins;
}
add_filter( 'mce_external_plugins', 'my_mce_plugins' );
function my_mce_buttons_3( $buttons ) {
// ツールバー3段目の先頭にテーブルのボタンを追加
array_unshift( $buttons,'table' );
return $buttons;
}
add_filter( 'mce_buttons_3', 'my_mce_buttons_3' );ソースコードの説明
上記ソースコードのポイントとなる部分を説明します。
テーブルを挿入するプラグインを追加|mce_external_plugins
デフォルトのビジュアルエディタ(TinyMCE)では、ボタンによってテーブルの構造を挿入することができません。
そのため、プラグインとしてテーブルの構造を挿入することができるJavaScriptファイルを、フィルターフック mce_external_pluginsを使用し追加します。上記ソースコードでは、1行目からの箇所となります。
テーブルの構造を挿入するJavaScriptファイルは、TinyMCEのCDNライブラリを使用しています。TinyMCEのCDNライブラリには、その他にもさまざまなファイルがありますので、詳しくは以下のリンク先を参考にしてみてください。
tinymce - cdnjs.com - The best FOSS CDN for web related libraries to speed up your websites!
テーブル挿入ボタンの位置を設定| mce_buttons_3
上記ソースコードの8行目からは、フィルターフックmce_buttons_3を使用し、テーブルの構造を挿入するボタンを、ツールバー3段目の先頭にarray_unshift関数で追加しています。
ビジュアルエディタのツールバーの何段目にボタンを追加するかは、以下のフィルターフックの種類によって指定できます。
ビジュアルエディタのツールバーにボタンを追加するフィルターフックの種類
- mce_buttons (1段目)
- mce_buttons_2 (2段目)
- mce_buttons_3 (3段目)
- mce_buttons_4(4段目)
また、array_unshift関数については、以下のリンク先を参考にしてみてください。
- TinyMCE | Documentation
- TinyMCE – WordPress Codex 日本語版
- Plugin API/Filter Reference/mce external plugins « WordPress Codex
- Plugin API/Filter Reference/mce buttons, mce buttons 2, mce buttons 3, mce buttons 4 « WordPress Codex
- tinymce – cdnjs.com – The best FOSS CDN for web related libraries to speed up your websites!
- ビジュアルエディタに表(テーブル)の機能を追加する | WordPressカスタマイズ事典


